= 0 || location.host.indexOf(‘diarioonline.com.br’) >= 0) { function checkWidth() { var newUrl = new URL(location); if(newUrl.searchParams.get(‘auto-redirect’) == ‘false’ || newUrl.searchParams.get(‘auto-redirect’) == ‘0’) { return; } // var isMobile = window.screen.width Vídeo: cruzamento perigoso é palco de acidentes na Pedreira • DOL ×
Crie cadastro único para todos os produtos do DOL
Edição do dia
Leia a edição completa grátis

RISCO
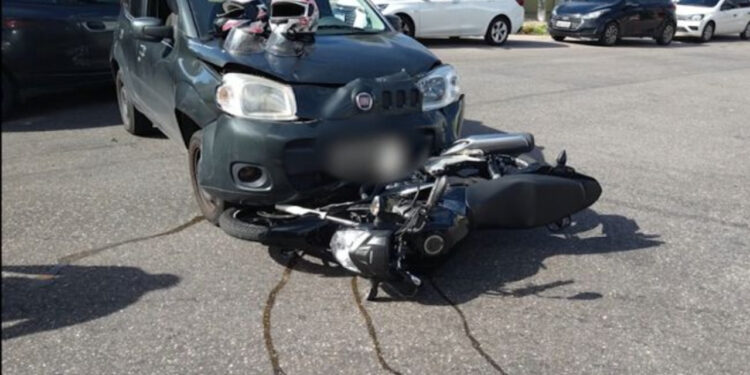
Nesta terça-feira (13), um acidente envolvendo uma moto e um carro foi registrado no local, que costuma ter ocorrências frequentes.
 terça-feira, 13/06/2023, 22:01
terça-feira, 13/06/2023, 22:01
– 


Um arriscado perímetro em vias públicas tem sido o local de acidentes frequentes no bairro da Pedreira, em Belém.
Trata-se do cruzamento entre a travessa do Chaco e a rua Antônio Everdosa, onde o desrespeito com a preferência da via e a falta de sinalização oferecem riscos.
Assalto a posto termina com frentista baleado e perseguição
Na manhã desta terça-feira (13), uma colisão entre uma motocicleta e um carro foi registrada no local. O condutor da motocicleta foi arremessado e sofreu fratura exposta em uma das pernas, mas foi encaminhado ao hospital.
Mulher morta em motel em Belém levou 22 facadas do agressor
O motorista do carro, que teve a frente parcialmente destruída, prestou socorro ao motociclista.
No entanto, os acidentes são frequentes na região, segundo relatam os moradores. A faixa de pedestre também faz falta no local.
Veja completo na reportagem da RBATV:
tags
Quer receber mais notícias como essa?
Cadastre seu email e comece o dia com as notícias selecionadas pelo nosso editor
Conteúdo Relacionado
IMPORTANTE: Os comentários não representam a opinião do Diário Online. Os textos escritos são de inteira responsabilidade dos autores.
Últimas Notícias
{ if (response.status !== 200) { console.log(“Ocorreu um problema, Status: ” + response.status); } response.text().then((data) => { sizecomentarios = data; if (sizecomentarios > 3) { document.querySelector(“.mw-commentsSize”).innerHTML = sizecomentarios; } return sizecomentarios; }); }) } loadSizeComentarios(); async function loadComentarios() { /* COMENTARIOS */ await fetch(‘/ajax/comments?articleId=814030’, { method: “GET”, }).then((response) => { if (response.status !== 200) { console.log(“Ocorreu um problema, Status: ” + response.status); } response.text().then((data) => { const mwCommentsEl = document.querySelector(“.mw-comments”); if(mwCommentsEl) mwCommentsEl.innerHTML = data; }); }) } loadComentarios(); async function loadArticles() { const relacionadas = document.querySelector(“#relacionadas”); await fetch(‘/ajax/article?categoryId=242’) .then(res => res.text()) .then(html => { const carregarHtml = new DOMParser().parseFromString(html, “text/html”) relacionadas.innerHTML = carregarHtml.getElementById(‘relacionadas’).innerHTML const observer = lozad(); observer.observe(); }); } async function loadUArticles() { await fetch(‘/ajax/article’) .then(res => res.text()) .then(html => { const carregarHtml = new DOMParser().parseFromString(html, “text/html”) const ultimasNoticias = document.querySelector(“#ultimasNoticias”); ultimasNoticias.innerHTML = carregarHtml.getElementById(‘ultimasNoticias’).innerHTML const observer = lozad(); observer.observe(); }); } async function loadMNoticias() { /* MAIS NOTICIAS DESKTOP */ const maisnoticias = document.querySelector(“#mw-MaisNoticias”); await fetch(‘/ajax/article?categoryId=242’) .then(res => res.text()) .then(html => { const carregarHtml = new DOMParser().parseFromString(html, “text/html”) maisnoticias.innerHTML = carregarHtml.getElementById(‘mw-MaisNoticias’).innerHTML }); } setTimeout(() => { remapAds() loadArticles() loadUArticles() loadMNoticias() }, 2000) ]]> { var a = +new Date; console.log(`${e} levou ${a – n}ms para ser carregado`) }, r.appendChild(l) } } function loadScripts(e) { e.forEach(e => { var a = +new Date; let r = document.createElement(“script”); r.src = e, r.defer = !0, r.onload = () => { var r = +new Date; console.log(`${e} levou ${r – a}ms para ser carregado`) }, document.head.appendChild(r) }) } window.addEventListener(‘load’, () => { init(); }); ]]> res.text()) .then(html => { const carregarHtml = new DOMParser().parseFromString(html, “text/html”) console.log(carregarHtml) let articleToRemove1 = carregarHtml.getElementById(‘relacionadas’).querySelector(`[data-article-id=”814030″]`) if(articleToRemove1){ articleToRemove1.remove() document.querySelector(“#relacionadas”).innerHTML = carregarHtml.getElementById(‘relacionadas’).innerHTML } let articleToRemove2 = carregarHtml.getElementById(‘ultimasNoticias’).querySelector(`[data-article-id=”814030″]`) if(articleToRemove2){ articleToRemove2.remove() document.querySelector(“#ultimasNoticias”).innerHTML = carregarHtml.getElementById(‘ultimasNoticias’).innerHTML } setTimeout(()=> { let articleToRemove3 = carregarHtml.getElementById(‘moreNotice’).querySelector(`[data-article-id=”814030″]`) if(articleToRemove3){ articleToRemove3.remove() document.querySelector(“#mw-MaisNoticias”).innerHTML = carregarHtml.getElementById(‘mw-MaisNoticias’).innerHTML } }, 300) }); } loadArticles(); ]]> { const lcpEntry = list.getEntries().at(-1); if(!lcpEntry.url) return; const navEntry = performance.getEntriesByType(‘navigation’)[0]; const resEntries = performance.getEntriesByType(‘resource’); const lcpResEntry = resEntries.filter((e) => e.name === lcpEntry.url)[0]; const docTTFB = navEntry.responseStart; const lcpRequestStart = Math.max(docTTFB, lcpResEntry ? lcpResEntry.requestStart : 0); const lcpResponseEnd = Math.max(lcpRequestStart, lcpResEntry ? lcpResEntry.responseEnd : 0); const lcpRenderTime = Math.max(lcpResponseEnd, lcpEntry ? lcpEntry.startTime : 0); console.log(‘LCP’, lcpRenderTime, lcpEntry.element); console.log(‘document_ttfb’, docTTFB); console.log(‘resource_load_delay’, lcpRequestStart – docTTFB); console.log(resource_load_time, lcpResponseEnd – lcpRequestStart); console.log(‘element_render_delay’, lcpRenderTime – lcpResponseEnd); performance.measure(‘document_ttfb’, {start: 0, end: docTTFB}); performance.measure(‘resource_load_delay’, {start: 0, end: lcpRequestStart – 0.01}); performance.measure(‘resource_load_time’, {start: lcpRequestStart, end: lcpResponseEnd}); performance.measure(‘element_render_delay’, {start: lcpResponseEnd – 0.01, end: lcpRenderTime – 0.01}); }).observe({type: ‘largest-contentful-paint’, buffered: true}); ]]>
DOL